
【告知】値の参照時の仕様変更のお知らせ
このたび2024年11月11日に値の参照に関する仕様変更を予定しておりますので詳細について報告いたします。
more
2023.02.13に公開 | 2023.02.13に更新

Querier運営
「Querier(クエリア)」は社内向け管理画面を圧倒的な速さで、かつビジネスのスケールに合わせて柔軟に構築することができるローコードツールです。

こんにちは、Querierの千葉です。
今回はQuerierで画面を構築する上で大部分を占めているドラッグ&ドロップ(以下D&D)についての話です。
D&Dは気をつけないと操作性を悪くしてしまいやすく、実装・デザインともに難しいジャンルだと思っています。
そんなD&Dを実装する上で操作性を損なわないためにQuerierが実践した事をお話ししていきます。


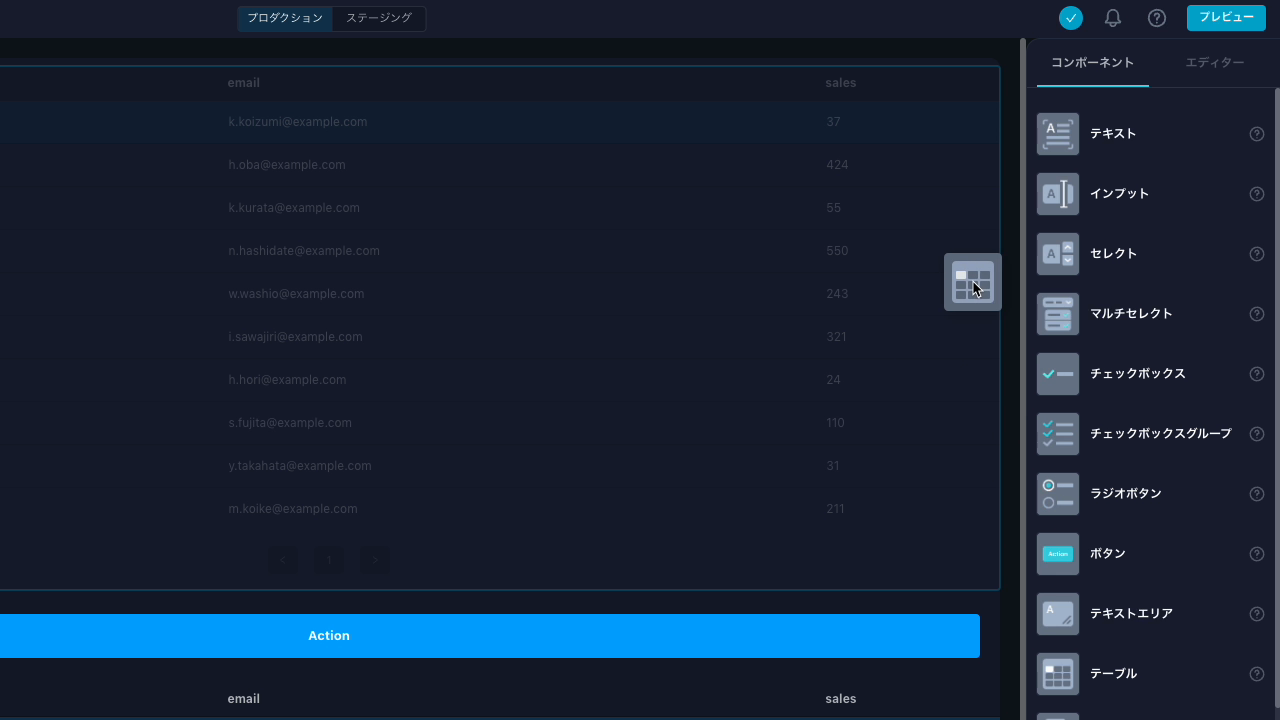
ドラッグが可能かドラッグ中かなど状態を分かりやすくなります。ボタンやリンクのホバーと役割は概ね同じになっています。
また、ドラッグ中に意図せずスクロールしてしまったなどにドラッグ開始位置がわかりやすくなるという利点もあります。


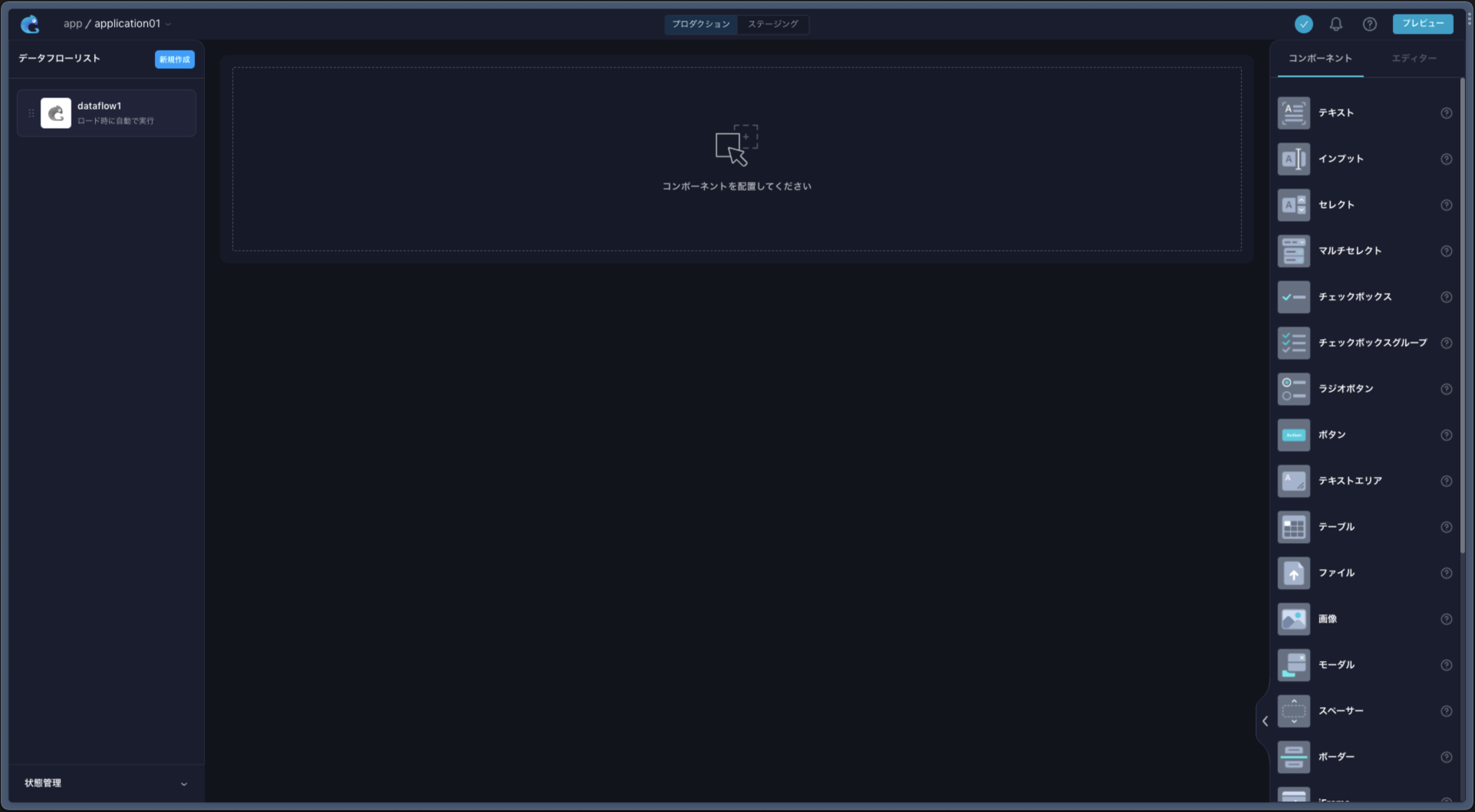
このように最初にどこにコンポーネントを配置するべきか明確にすることで認知コストを減らすことに寄与できます。
Querierではカラムやタブなどコンポーネントを内包できるレイアウト用のコンポーネントがあり、そのようなコンポーネントでも採用しています。


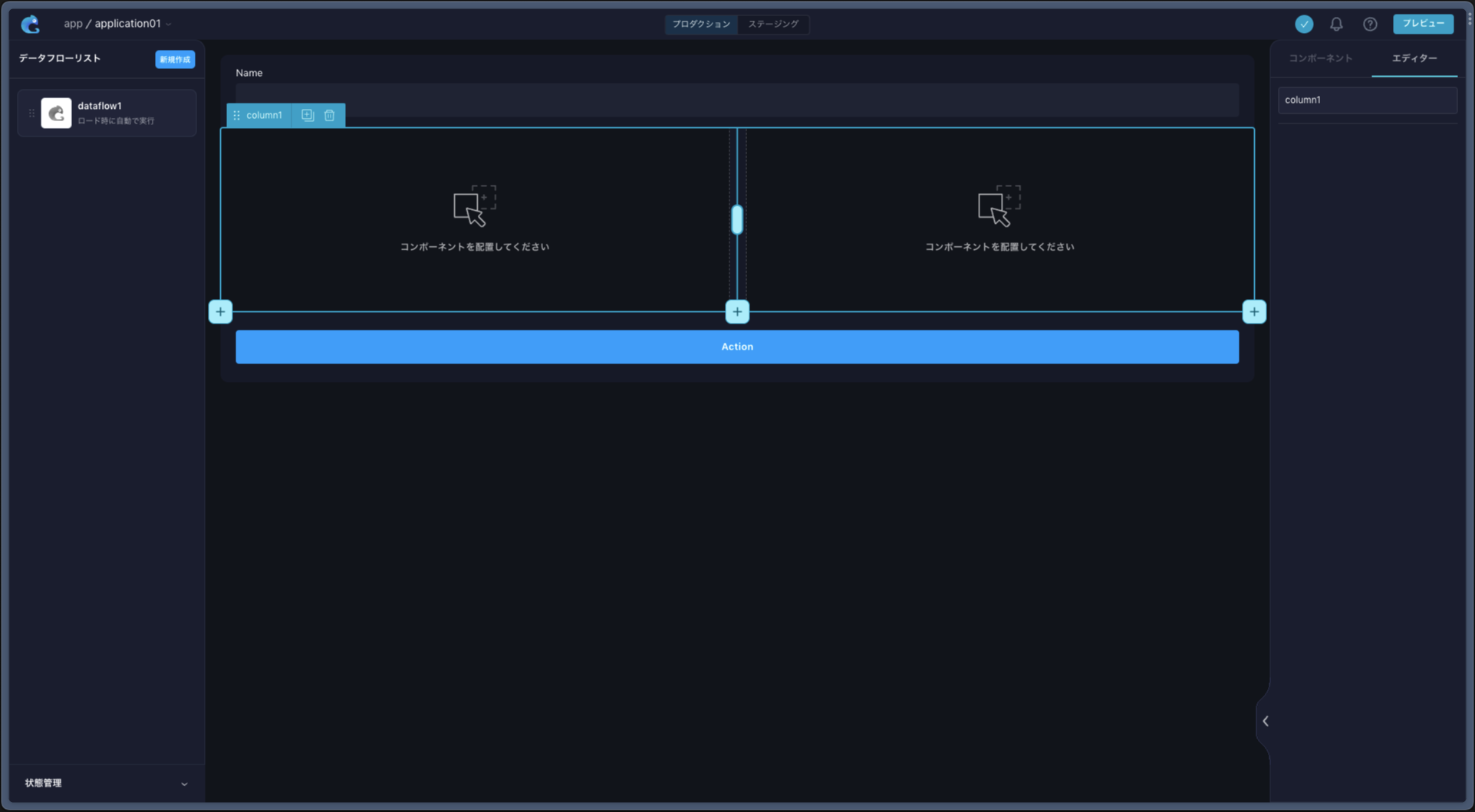
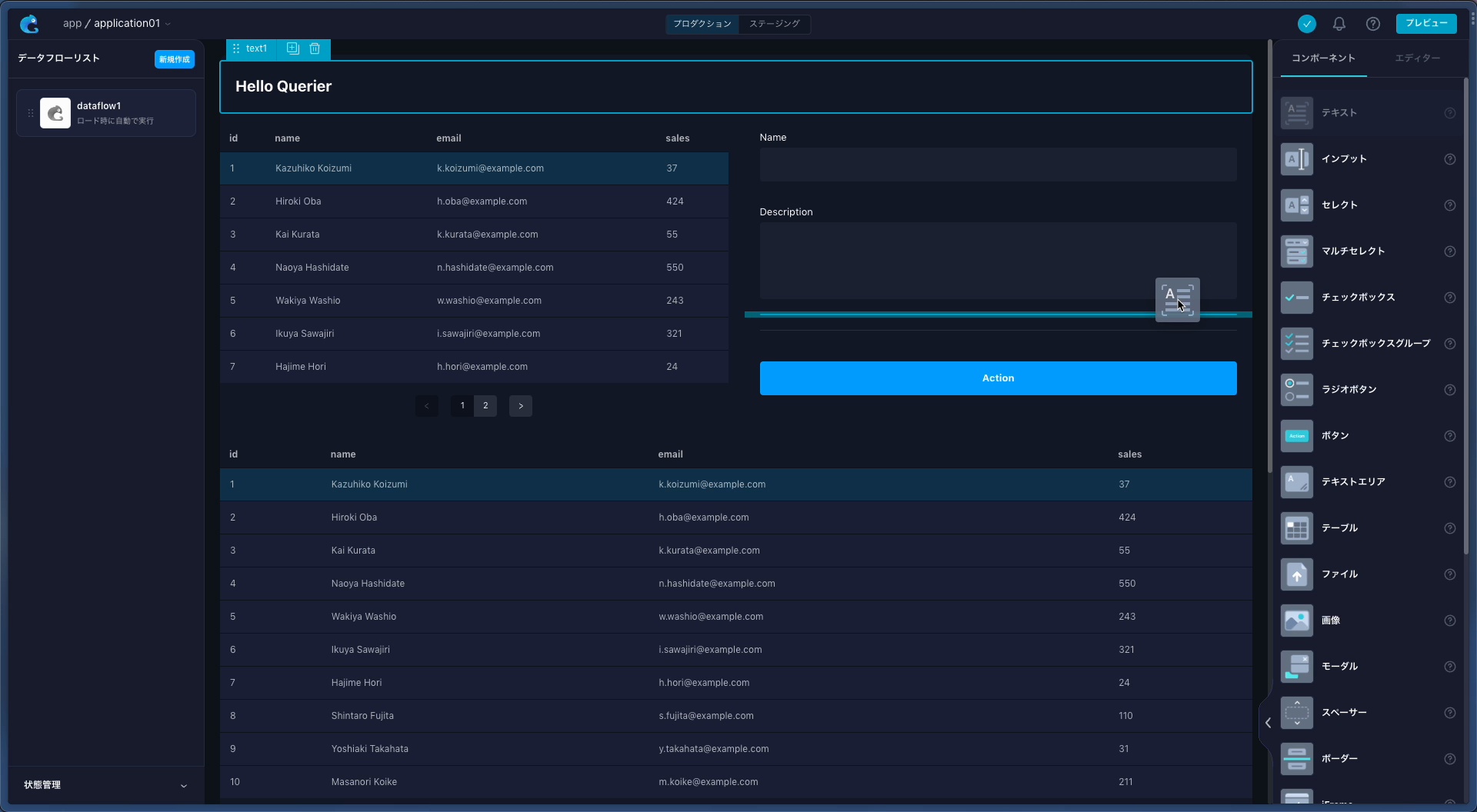
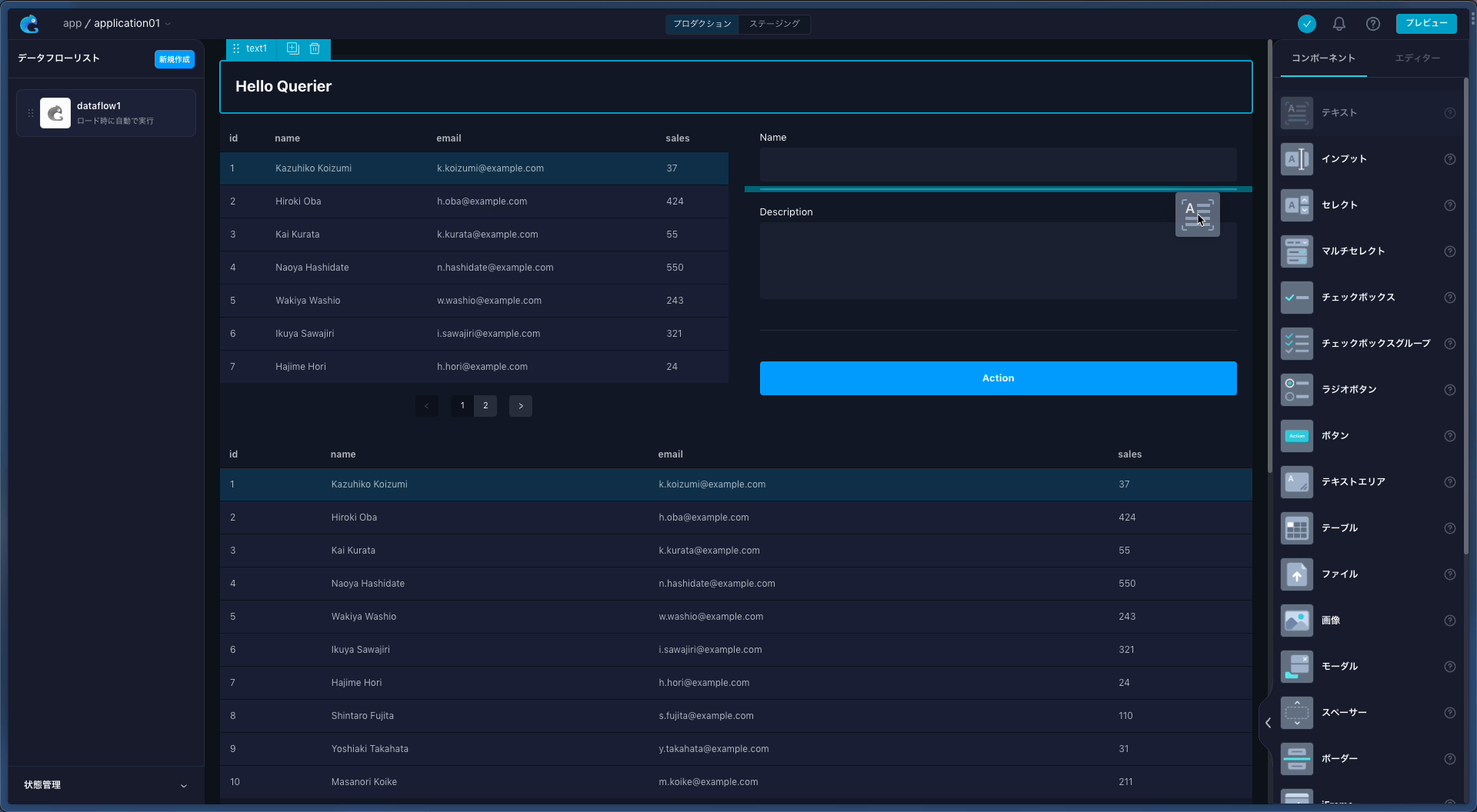
配置済みのコンポーネントの前後に追加・移動したい場合にはドロップ可能な位置にドラッグオーバー時ハイライトしています。
これにより意図した箇所にドロップできるかがわかりやすくなります。
またQuerierではドラッグオーバー時に反応するエリアを上下共に余裕を持たせています。

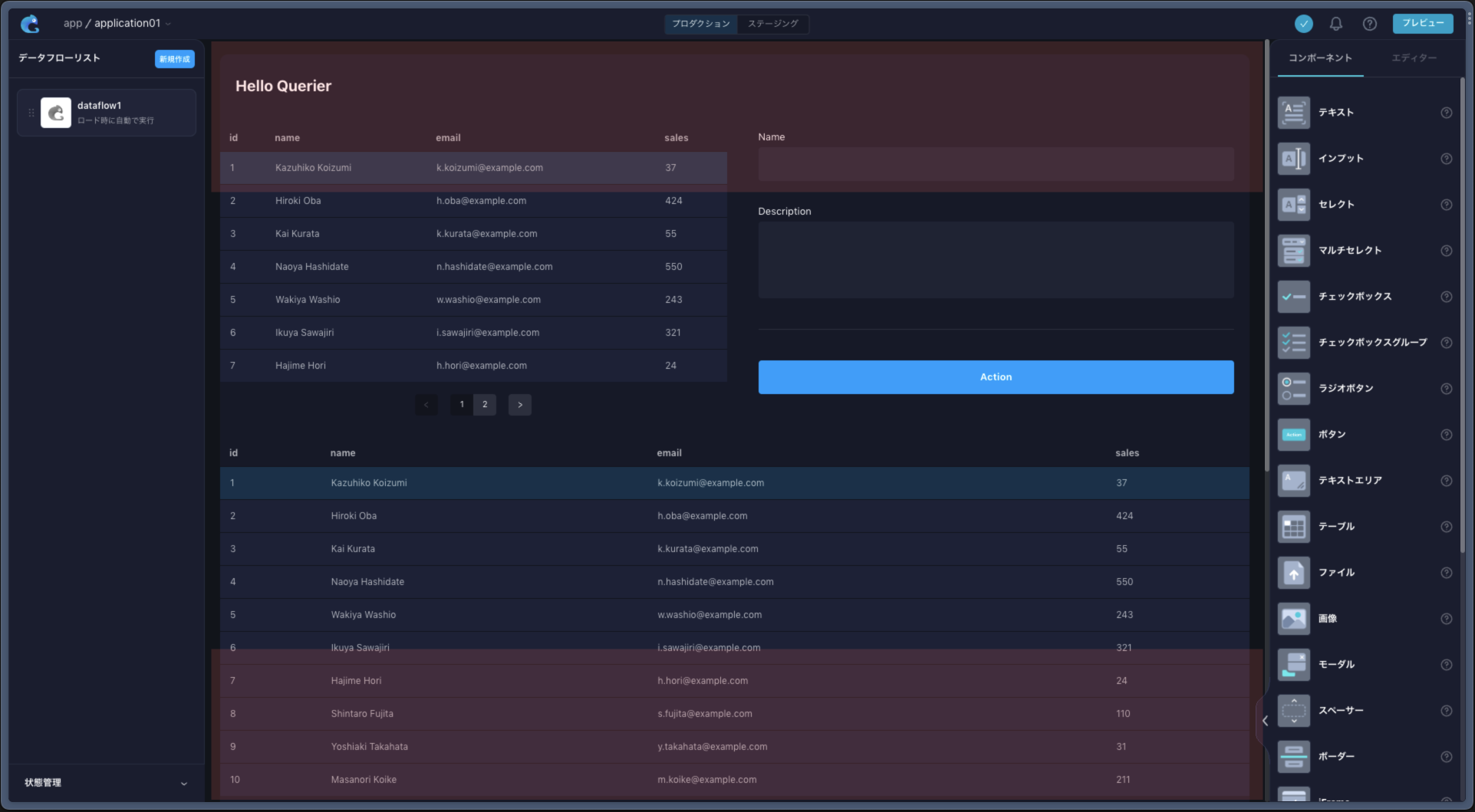
ページが長くなってくると画面をスクロールしつつコンポーネントを追加・移動したくなるケースが出てきます。
Querierでは画像の赤いエリアのようにドラッグ中の要素を上下に持っていくとスクロールできるようにしています。
これによって 一度ドラッグを解除 → スクロール → 再度ドラッグ のようなフローが一度のドラッグだけで完結できるようになります。
上下一方向ずつ移動できるカード系のUIではよくアニメーションを入れているケースを見ますね。
ただ、画面内の要素が多くなったりネストが複雑になってくると、ドラッグ中に要素が入れ替ると意図した場所にドロップするのが難しくなります。
これはユーザーが意図していないタイミングで画面上の要素が入れ替わるケースがあるのと、その挙動を把握して慣れてもらうというコストをユーザに課すことになってしまうためです。
また、ドラッグオーバー時のハイライトも上下の要素押しのけるような形で拡大するのも同様の理由でお勧めしません。
可能限り要素の変化は最小限にし、ユーザーがドロップなどで操作を完了したタイミングで変化を与えるようにしましょう。
今回はQuerierでD&D実装時に意識している点について紹介させていただきました。
D&Dは実装が難しい分野だとは思いますが、重要な機能になることも多いですが一つ改善するごとに使い心地が目に見えて良くなる分野でもあるので参考になれば幸いです。
また、Querierでも現状で満足せず改善を重ねていきますので興味があればランディングページやドキュメントも覗いてみてください。

Querier運営
「Querier(クエリア)」は社内向け管理画面を圧倒的な速さで、かつビジネスのスケールに合わせて柔軟に構築することができるローコードツールです。

このたび2024年11月11日に値の参照に関する仕様変更を予定しておりますので詳細について報告いたします。
more

データフローの通知設定機能・監査ログへのパラメータが追加されましたのでご紹介します。
more

データフローのアクションに永続化などに利用できるローカルストレージ機能を追加しました。
more
.jpeg?q=80)
日本を健康に。多彩なフィットネスブランドを展開中。スタジオ付きの「JOYFIT」、24時間型の「JOYFIT24」、ヨガスタジオ「JOYFIT YOGA」、パーソナルジム「JOYFIT+」、家族向けの「FIT365」など、多彩なブランド展開で全国を席巻しているスポーツ事業。
more