
【告知】値の参照時の仕様変更のお知らせ
このたび2024年11月11日に値の参照に関する仕様変更を予定しておりますので詳細について報告いたします。
more
2023.02.09に公開 | 2023.02.09に更新

Querier運営
「Querier(クエリア)」は社内向け管理画面を圧倒的な速さで、かつビジネスのスケールに合わせて柔軟に構築することができるローコードツールです。

今回はクエリアのプロダクトサイトでも利用しているノーコードWeb制作ツールWebflow(ウェブフロー)の解説です。コレクションと呼ばれるコンテンツ内で、別のコレクションを複数個リファレンスする方法を詳しくご説明します。

Webflowでは、データを投稿タイプごとにグループ化したもののことをコレクションと呼びます。ブログ記事、メンバー、最新のお知らせなどが該当します。各コレクションがどんなデータを保持するか自由に設定することができます。

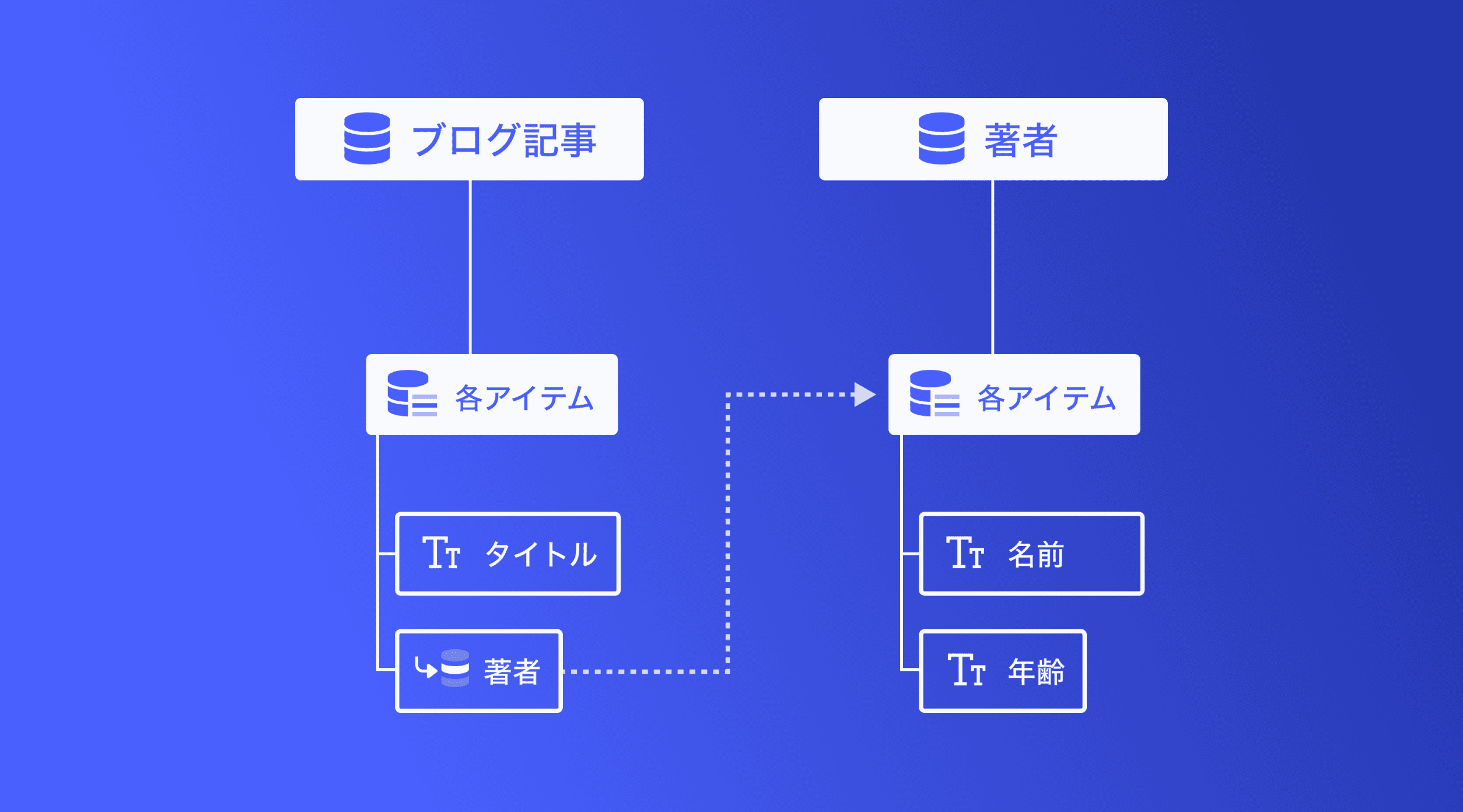
特定のコレクションで、他のコレクションをフィールドに追加することができます。たとえば各ブログには著者が存在しますが、ブログ記事に掲載される著者の情報は著者コレクションで管理することができます。言わずもがなですが、著者に対する変更を一言で管理することができるというメリットがあります。

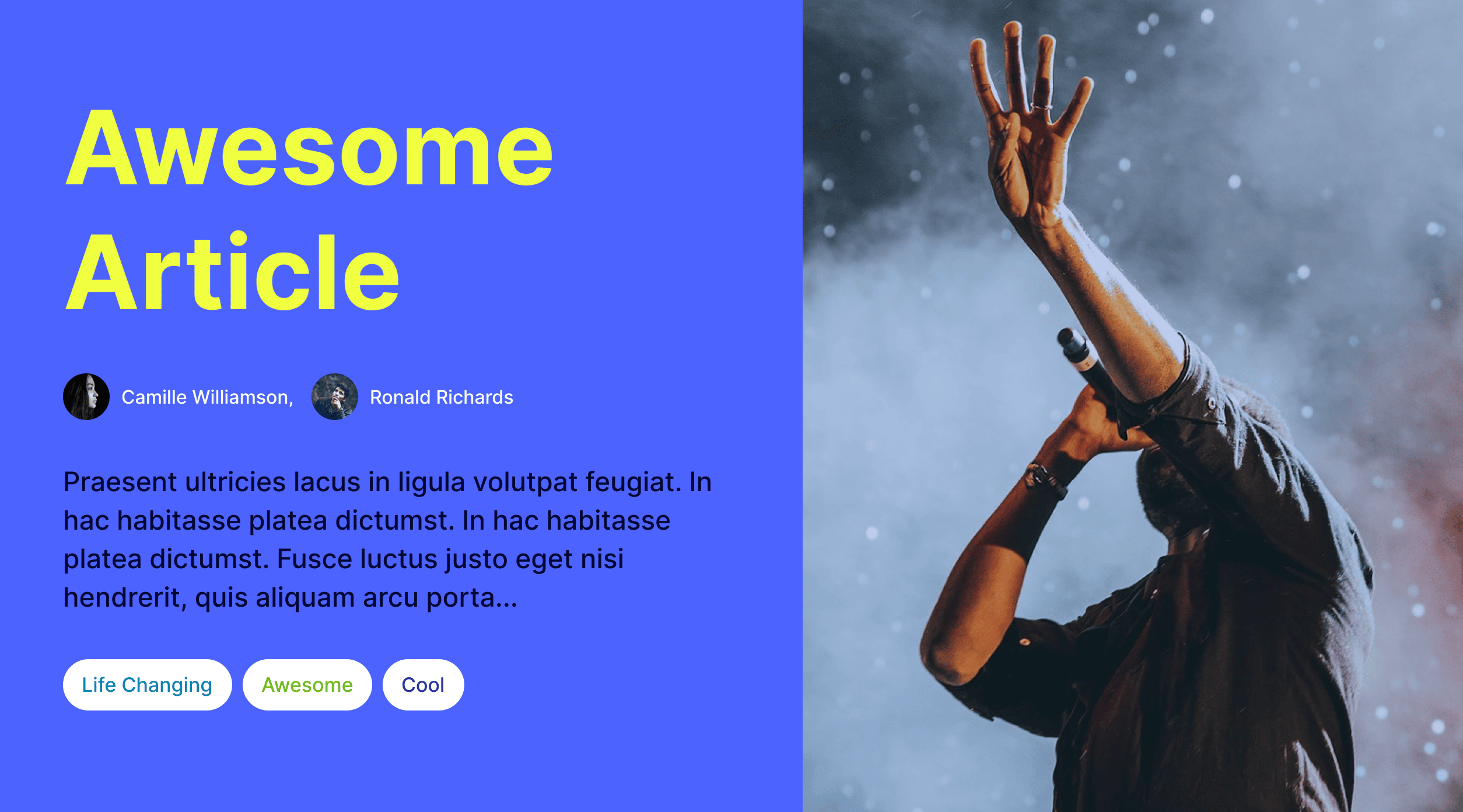
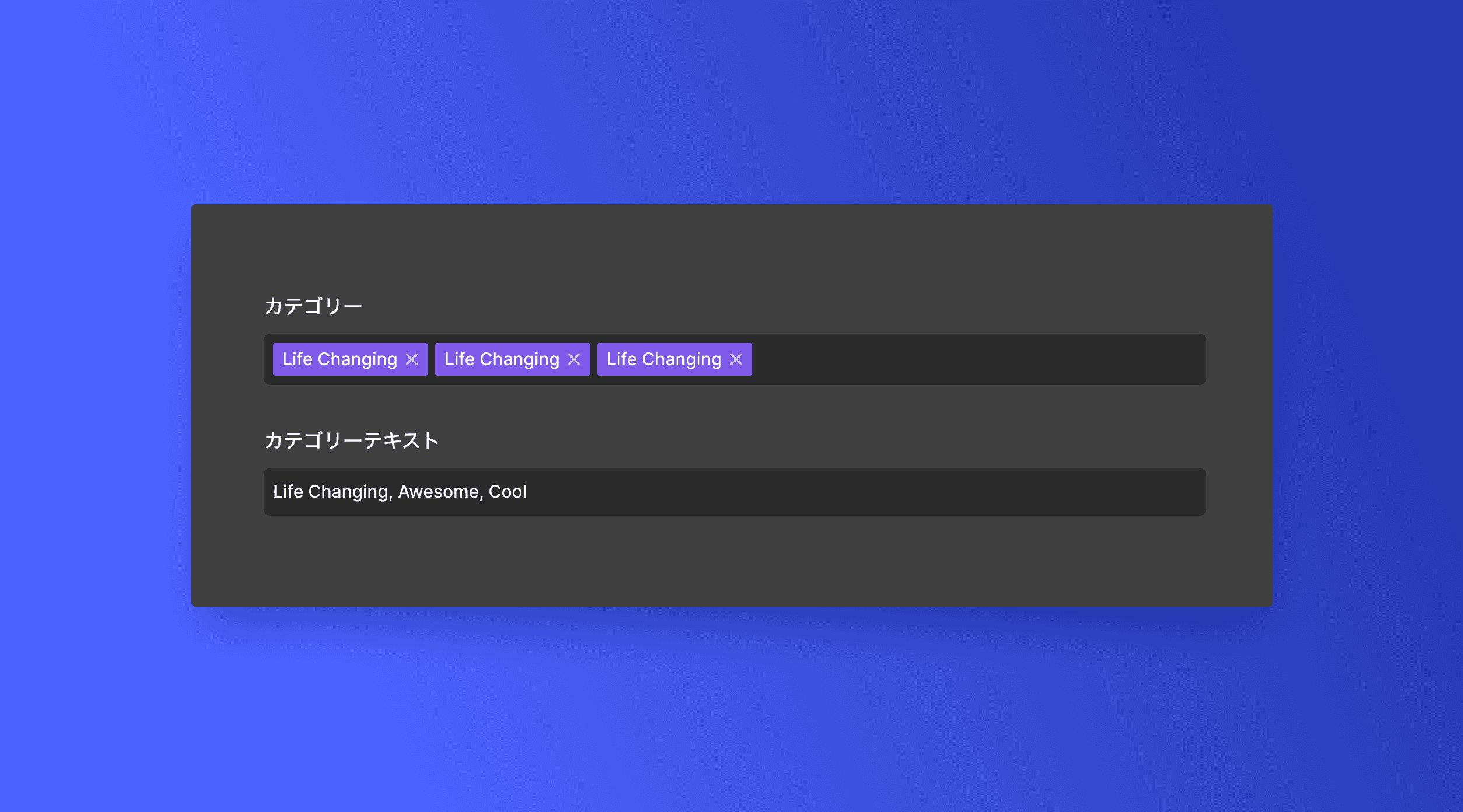
こちらの画像のようなフォーマットで、ブログ記事をリスト表示するとします。タイトルとサマリー、カバー画像、それから複数の著者と複数のカテゴリーを表示したい。著者リストは表示できますが、カテゴリーリストを表示しようとすると次のようなエラーを目にすることになります。Collection List Wrapper can only be nested in one Collection List Wrapper.
「コレクションリストの中にネストできるコレクションリストは1つだけだよ。」
普通にやろうとすると実現不可能な、複数のコレクションをコレクション内でリファレンスする方法は以下のとおりです。
カテゴリーテキストというフィールドを追加カテゴリーテキスト にテキストを入力text-of-categories-listに対して、カテゴリーテキストフィールドを適用
詳しく説明します。
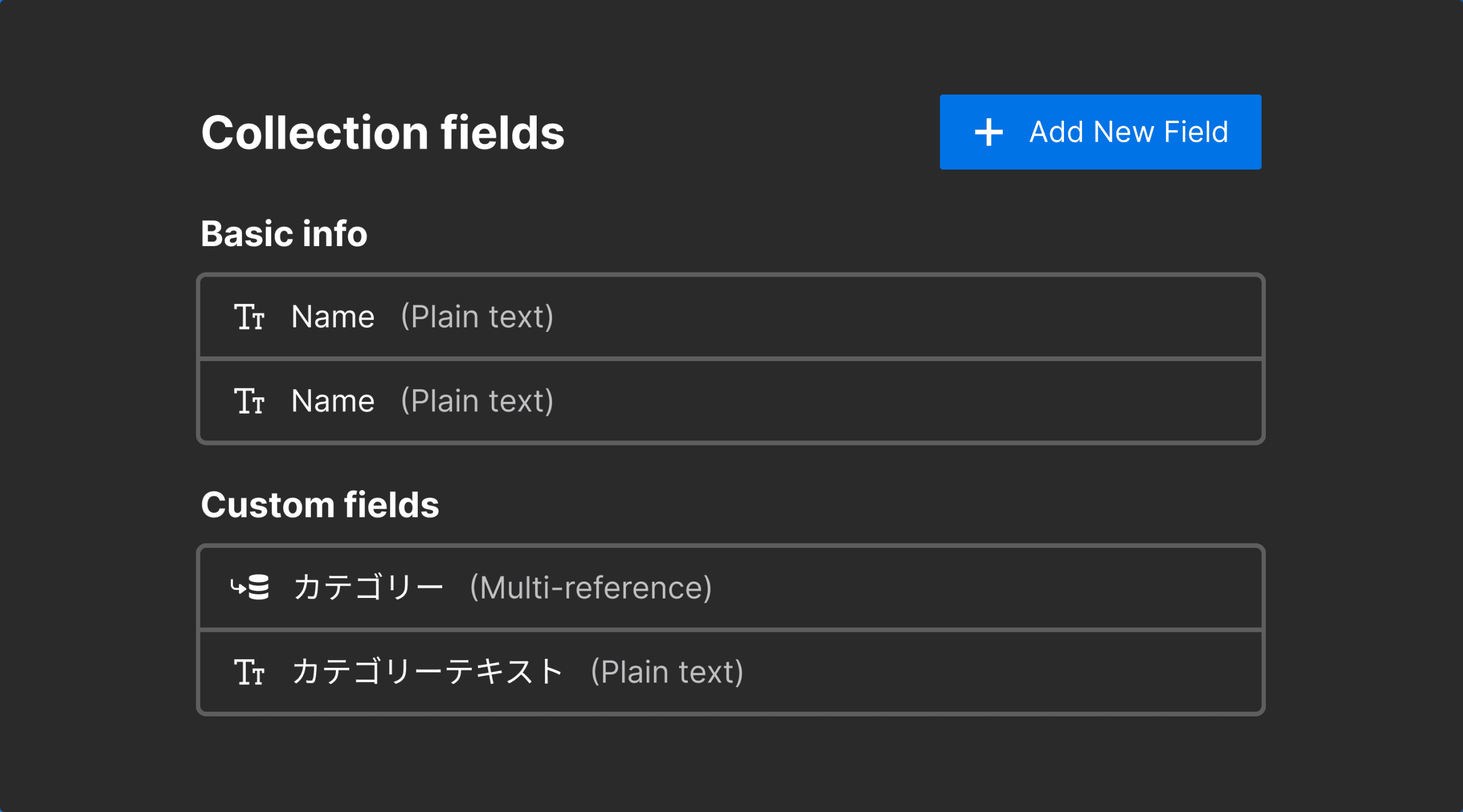
カテゴリーテキストというフィールドを追加
ブログ記事コレクションに対して、カスタムフィールドを追加します。タイプは plain textにします。

先程作成したカテゴリーテキストフィールドに、選択したカテゴリーの文字列をそのまま入力します。複数項目入力する場合はカンマで区切ります。
以下のコードを、コレクションを表示したいページのカスタムコード欄に入力します
<script src="<https://cdn.jsdelivr.net/npm/@finsweet/cms-library@1/cms-library.js>"></script>
<script>
(function() {
var insertTags = new FsLibrary('.collection-list')
insertTags.nest({
textList: '.text-of-categories-list',
nestSource: '.nest-multi-reference',
nestTarget: '.multi-ref-target'
})
})();
</script>
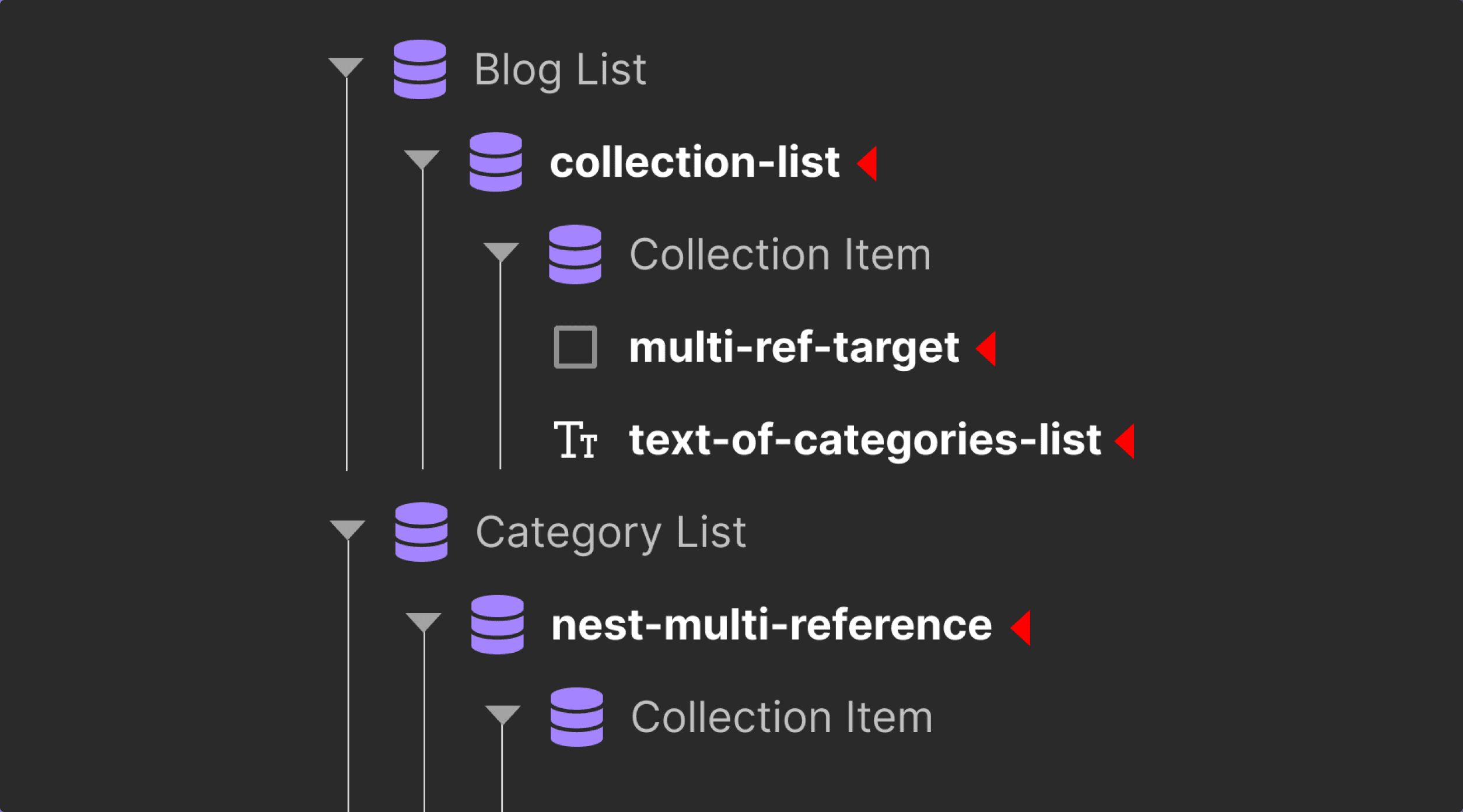
こちらの画像のように、各エレメントを配置します。赤矢印で強調しているものに関しては、記載されているクラス名を付与してください。ブログ記事コレクションの中にある、 multi-ref-targetの中に、 Category Listコレクションの Colection Item 以下が挿入されることになります。
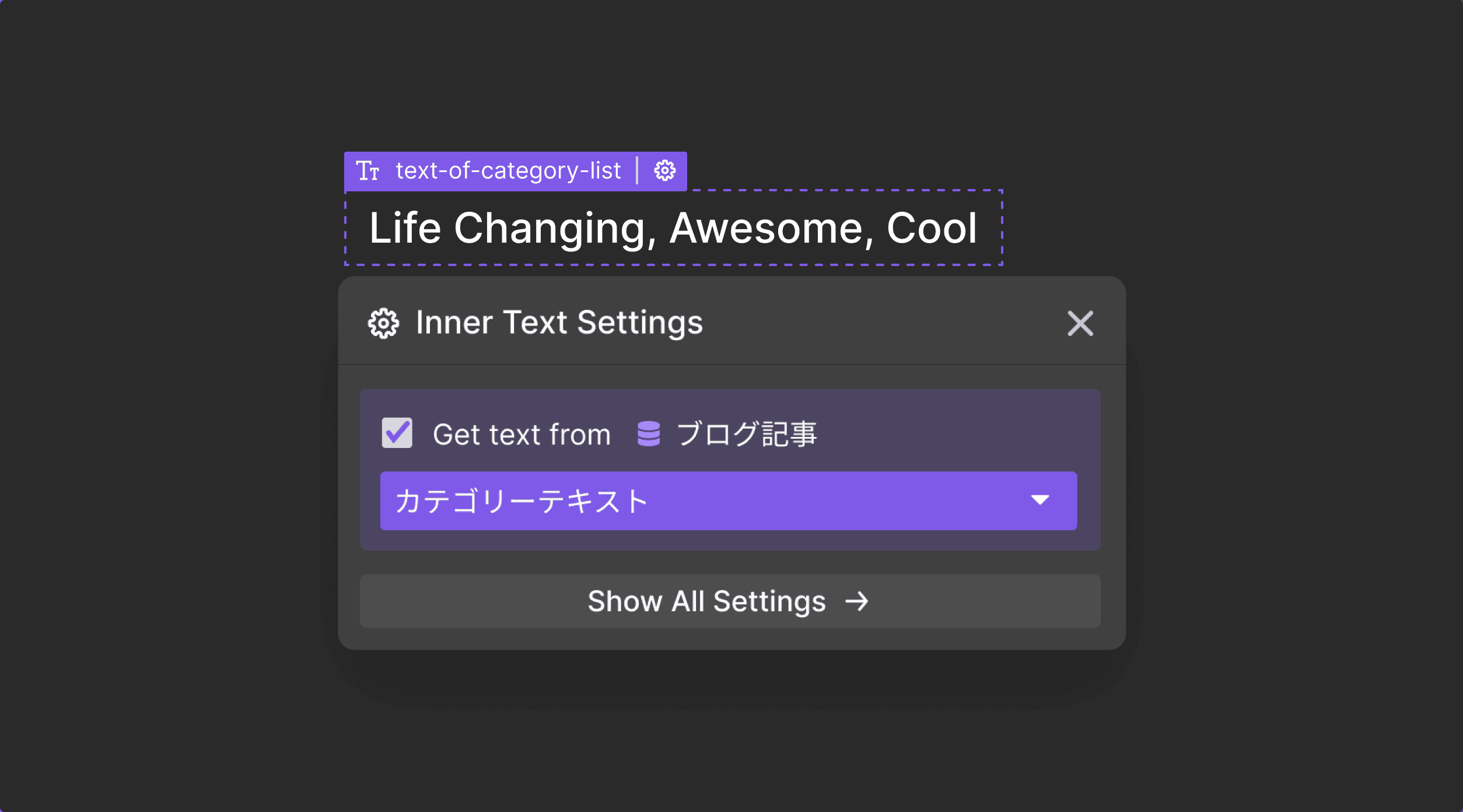
text-of-category-list に対して、カテゴリーテキストフィールドを適用する
text-of-category-listというクラス名を付与したテキストブロックに対して、ブログ記事の「カテゴリーテキスト」を設定します。この要素は非表示にしてしまって構いません。
以上の工程を行うことで、ブログ一覧の各アイテムの中にカテゴリーリストを表示することができると思います。同様のプロセスを実行すれば、複数の著者やタグなど、2つ以上のコレクションを表示することができます。

Querier運営
「Querier(クエリア)」は社内向け管理画面を圧倒的な速さで、かつビジネスのスケールに合わせて柔軟に構築することができるローコードツールです。

このたび2024年11月11日に値の参照に関する仕様変更を予定しておりますので詳細について報告いたします。
more

データフローの通知設定機能・監査ログへのパラメータが追加されましたのでご紹介します。
more

データフローのアクションに永続化などに利用できるローカルストレージ機能を追加しました。
more
.jpeg?q=80)
日本を健康に。多彩なフィットネスブランドを展開中。スタジオ付きの「JOYFIT」、24時間型の「JOYFIT24」、ヨガスタジオ「JOYFIT YOGA」、パーソナルジム「JOYFIT+」、家族向けの「FIT365」など、多彩なブランド展開で全国を席巻しているスポーツ事業。
more