
【告知】値の参照時の仕様変更のお知らせ
このたび2024年11月11日に値の参照に関する仕様変更を予定しておりますので詳細について報告いたします。
more
2023.11.20に公開 | 2023.11.21に更新

Querier運営
「Querier(クエリア)」は社内向け管理画面を圧倒的な速さで、かつビジネスのスケールに合わせて柔軟に構築することができるローコードツールです。

みなさんこんにちは。Querier開発チームです。
今回はMySQLとクエリアを連携してユーザー情報の一覧とメールアドレス変更ができる管理画面を10分以内で構築してみたいと思います。
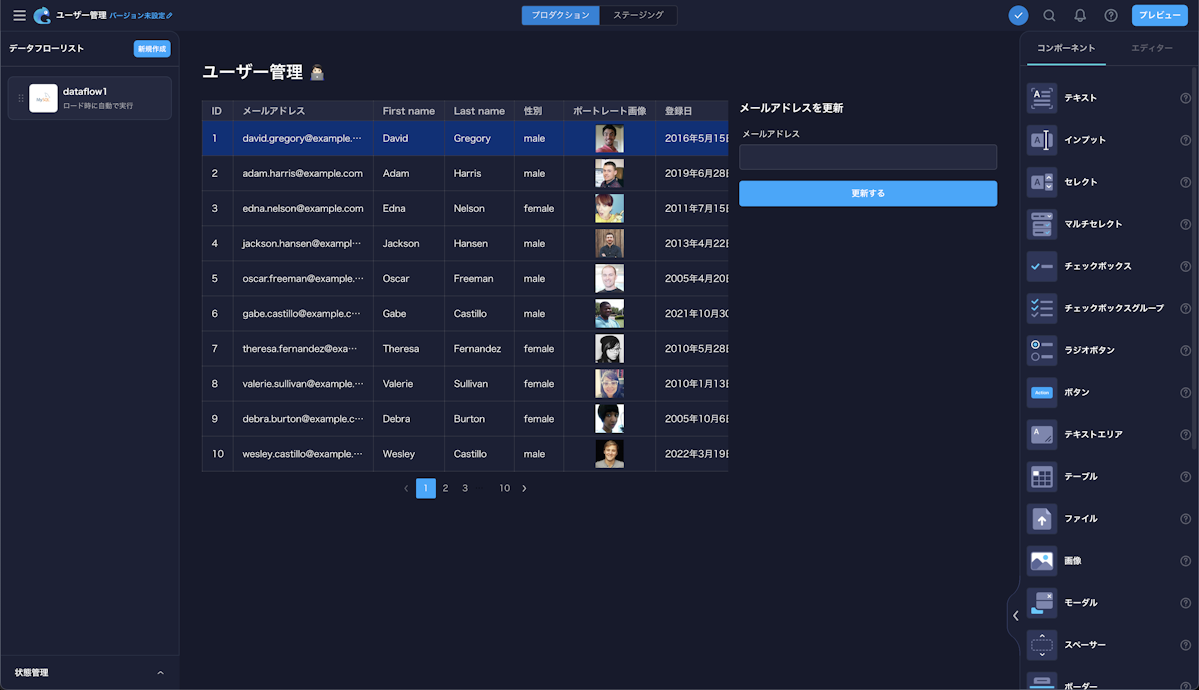
今回作る管理画面の完成物は以下のポストをご覧ください。
MySQLとクエリアで簡単な管理画面を10分で作ってみました💨
— クエリア / ローコード管理画面開発ツール (@querier_io) November 20, 2023
この管理画面の構築方法はこちらhttps://t.co/gJpgfH7Q3U#Querier#管理画面#社内ツール#ローコード pic.twitter.com/9dxASE5Inz
今すぐに管理画面が欲しいけど、開発リソースを割けていないというプロダクトチームの方はぜひご覧ください。
まずはクエリアに登録します。
クエリアのホームページにアクセスし、「無料ではじめる」からサインアップします。
次に、MySQLと連携していきます。
今回はクエリアの固定IPをMySQLのホワイトリストに入れる方法で連携をしていきます。
クエリアの [データ連携] に行き、[新規作成] をクリックします。
クエリアが対応しているデータソースのタイプが出現しますので、MySQLを選択します。
各種クラウドサービスでクエリアの固定IPからのリクエストを許可し、データベースの接続情報を入力し、保存します。
連携方法については、踏み台経由でのSSHを利用した連携や、Cloud SQL Proxy経由での連携にも対応しています。
MySQLとの連携ができたので、実際に画面を構築していきます。
まずは、ユーザー情報の一覧画面を構築します。
クエリアの [新規作成] > [ページを作成] から新しいページを作成し、ページ名を ユーザー管理 に変更します。ページを作成できたら、[ページを編集] からページの編集画面に移動します。
それでは実際にユーザー一覧画面を構築していきましょう。
まず、テキストコンポーネントを配置し、ユーザー管理🧑🏻💻 というテキストを配置します。
次に、ユーザー一覧を表示するテーブルコンポーネントを配置します。
以下の画像のような状態になっていることを確認してください。
次に、ユーザーを取得するロジックを構築していきます。[データフローリスト] 横の [新規作成] よりデータフローを作成します。
[アクションを選択] で、先程連携したMySQLのコネクタを選択します。
コネクタを選択すると、SQLを記述する画面に到達するので、以下のSQLを記述します。
SELECT * FROM users LIMIT 100今回は100取得するシンプルなSQLを利用していますが、絞り込みやページネーションも実装していただけますので、余裕のある方はぜひお試しください。
SQLを記述できたら、データフローを実行して、データを取得します。
以下の画像のような状態になっていることを確認してください。
データフローの実行が成功したら、データフローと先程配置したテーブルを紐づけていきます。
先程配置したテーブルコンポーネントを選択し、[データ] 欄に {{ dataflow1.data }} と入力します。任意でカラムの名前やフォーマットを変更し、表示を調整します。
以下の画像の状態になっていることを確認してください。
次に、ユーザーのメールアドレスを更新する機能を作っていきます。カラムコンポーネントを配置し、左にテーブルコンポーネント、右にテキスト、インプット、ボタンを配置します。
テキストコンポーネントの [テキスト] には メールアドレスを更新 という文言を、インプットの [ラベル] には メールアドレス を、ボタンの [ラベル] には 更新する という文言を入力します。
以下の画像の状態になっていることを確認してください。
次に、メールアドレスを更新するロジックを作っていきます。一覧機能同様、データフローを作成し、MySQLコネクタを選択します。
そして、以下のSQLを入力します。
UPDATE users
SET email = '{{ input1.value }}'
WHERE id = {{ table1.selectedRow.data.id }}ここでは、先程配置したインプット(input1)の値でメールアドレスを更新し、ユーザー一覧が表示されているテーブル(table1)の選択された行のIDを用いて更新するSQLを記述しています。
※input1やtable1などの名前は変更が可能です。
以下の画像の状態になっていることを確認してください。
次に、更新用のボタンが押下されたら、作成したデータフローが発火されるように設定していきます。
ボタンを選択し、[イベントを追加する] をクリックし、[実行するアクション] が データフローの実行 になっていることを確認します。そして、[データフロー] の項目で今回作成した dataflow2 を選択します。
次に、メールアドレスのインプットに初期値としてすでに保存されているメールアドレスが入力されている状態にします。メールアドレス用のインプットを選択し、[Default value] に {{ table1.selectedRow.data.email }} と入力します。
これにより、テーブルの選択行を変更するごとにリアルタイムにメールアドレスの初期値が変わることが確認できるかと思います
最後に、更新後ユーザーデータをリフレッシュして更新した値が一覧に反映されるようにします。
今回作った dataflow2 をクリックし、[成功時に実行するアクション] から [イベントを追加する] をクリックします。
ボタンのイベント同様、[実行するアクション] が データフローの実行 になっていることを確認し、[データフロー] の項目でユーザー一覧機能で作成した dataflow1 を選択します。
この設定を行うことで、更新成功後にユーザーデータを再取得し、テーブルの状態を最新のものにすることができます。
最終的に以下の状態になっていることを確認してください。
今回はローコードツールのクエリアを利用して管理画面を構築してきました。
ローコードであれば10分ほどで簡単なデータのCRUD操作を構築することができます。また、クエリアはデータフローという機構を保持しているので、ちょっとしたロジックもプロダクトの中で構築することができます。
また、REST APIやGraphQLなどとも連携できるので、業務ロジックが複雑なオペレーションに関しても簡単にUIを構築できます。
現在管理画面を構築したいと考えている方はぜひ一度試してみてください。
クエリアを無料で試してみる: https://www.querier.io

Querier運営
「Querier(クエリア)」は社内向け管理画面を圧倒的な速さで、かつビジネスのスケールに合わせて柔軟に構築することができるローコードツールです。

このたび2024年11月11日に値の参照に関する仕様変更を予定しておりますので詳細について報告いたします。
more

データフローの通知設定機能・監査ログへのパラメータが追加されましたのでご紹介します。
more

データフローのアクションに永続化などに利用できるローカルストレージ機能を追加しました。
more
.jpeg?q=80)
日本を健康に。多彩なフィットネスブランドを展開中。スタジオ付きの「JOYFIT」、24時間型の「JOYFIT24」、ヨガスタジオ「JOYFIT YOGA」、パーソナルジム「JOYFIT+」、家族向けの「FIT365」など、多彩なブランド展開で全国を席巻しているスポーツ事業。
more