
【告知】値の参照時の仕様変更のお知らせ
このたび2024年11月11日に値の参照に関する仕様変更を予定しておりますので詳細について報告いたします。
more
2023.07.20に公開 | 2023.07.20に更新

Querier運営
「Querier(クエリア)」は社内向け管理画面を圧倒的な速さで、かつビジネスのスケールに合わせて柔軟に構築することができるローコードツールです。

みなさん、こんにちは。今回はクエリア社内で実際に使っているダッシュボードの紹介です。
クエリアでは、日々North Start Metricという指標を追いながら、プロダクトの改善をしています。そこで、クエリア社内で使っているNorth Start Metricのダッシュボードを紹介したいと思います。
日々クエリアをお使いのお客様や、これからクエリアを導入を検討している方の一助となると幸いです。
North Star Metricとは、日本語で「北極星」という意味で、チーム全員が目指すべき場所を表すものです。
現在クエリアでは、日々実行されるクエリの実行回数をNorth Star Metricとして定め、その向上を目指してプロダクトを改善しています。
クエリアがどのようにNorth Start Metricを定めたか、より詳しい情報はこちらの記事をご覧ください。
それでは、実際にダッシュボードを構築していきます。
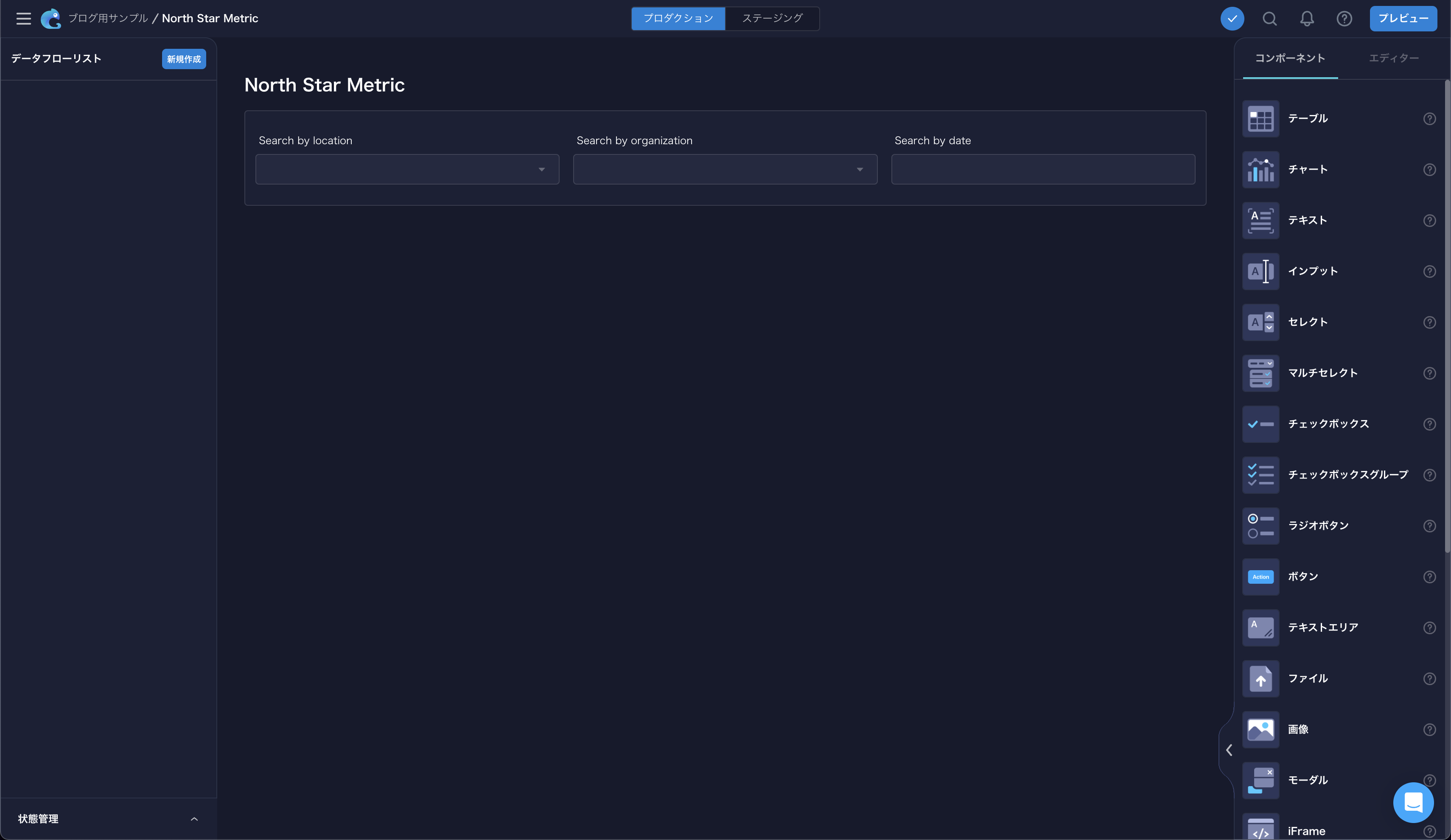
ここでは、取得したイベントを一覧で表示し、それらを Location, Organization, Dateで絞り込めるようにします。
以下の検索用のコンポーネントを配置し、[コンテナ] と [カラム] でレイアウトを整えます。

次に、organizationSelectは、BigQueryから取得した組織データから動的に生成したいので、 listOrganizationsというデータフローを作成します。
SELECT organization_id, organization_name FROM `demo_data.client_event`
GROUP BY organization_id, organization_name
ORDER BY organization_name作成したデータフローを organizationSelect の Values と Labels にマッピングします。
{{ listOrganizations.data.map(d => d.organization_id) }}{{ listOrganizations.data.map(d => d.organization_name) }}
最終的なコンポーネントの構成は以下になります。
Search by location["SPACE_PREVIEW", "SPACE_EDIT"]["SPACE_PREVIEW", "SPACE_EDIT"]Search by organization{{ listOrganizations.data.map(d => d.organization_id) }}{{ listOrganizations.data.map(d => d.organization_name) }}Search by dateDate次に、イベントの一覧を取得する listClientEventsというデータフローを作成します。
SELECT
first_name,
last_name,
email,
organization_name,
organization_id,
location,
action,
os_name,
os_version,
browser_name,
browser_version,
created_at
FROM
`demo_data.client_event`
WHERE
({{ !locationSelect.value }} OR location = '{{ locationSelect.value }}')
AND
({{ !organizationSelect.value }} OR organization_id = '{{ organizationSelect.value }}')
AND
IF('{{ dateInput.value }}' = '', TRUE, DATE(created_at, 'Asia/Tokyo') = DATE(TIMESTAMP('{{ dateInput.value }}')))
ORDER BY
created_at DESC
LIMIT
{{ table1.pageRowCount }}
OFFSET
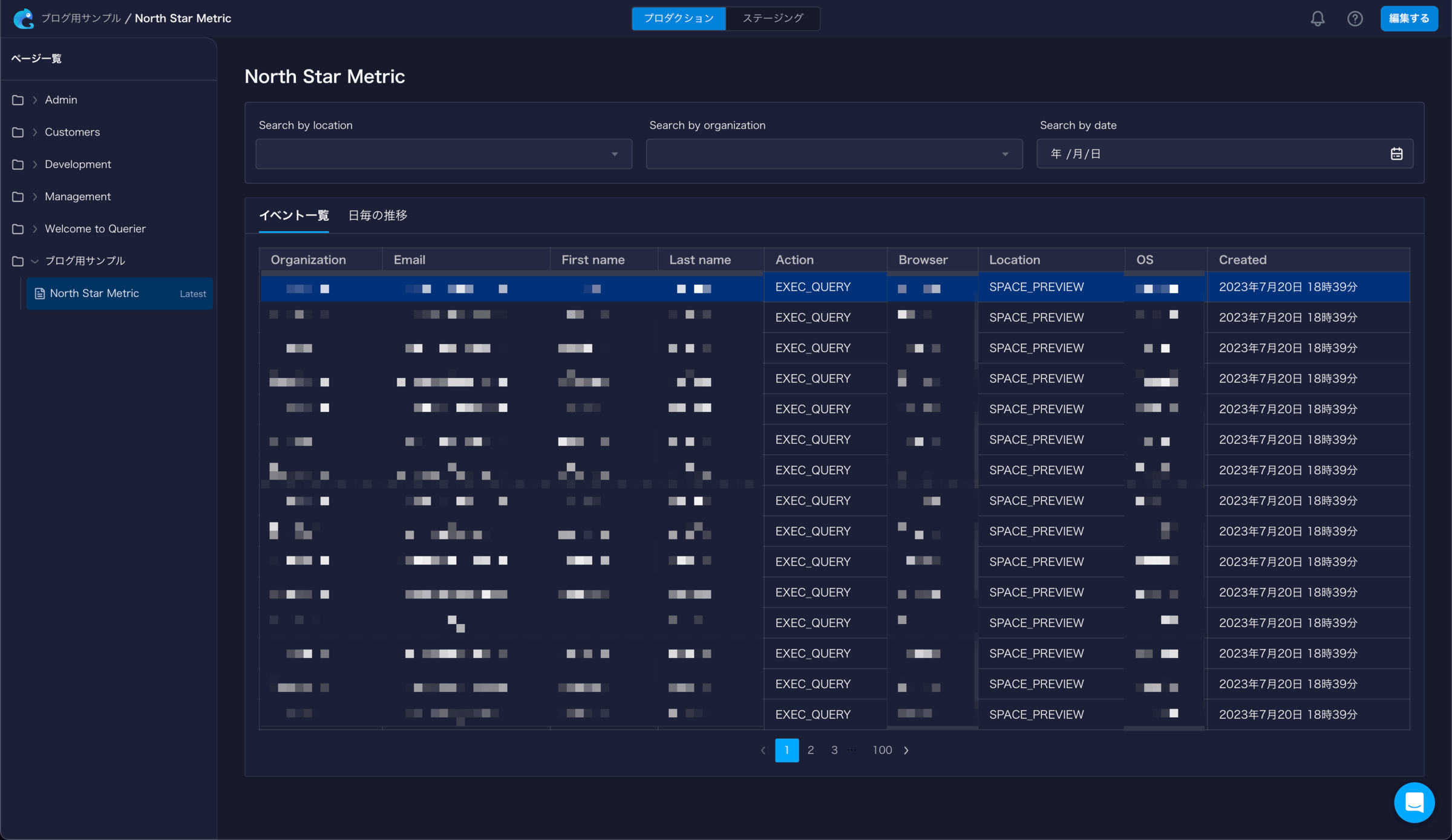
{{ table1.paginationOffset }}テーブルを配置し、[データ] に {{ listClientEvents.data }} と記述します。
テーブルのカラム名などを調整して、一覧表示は完成です。
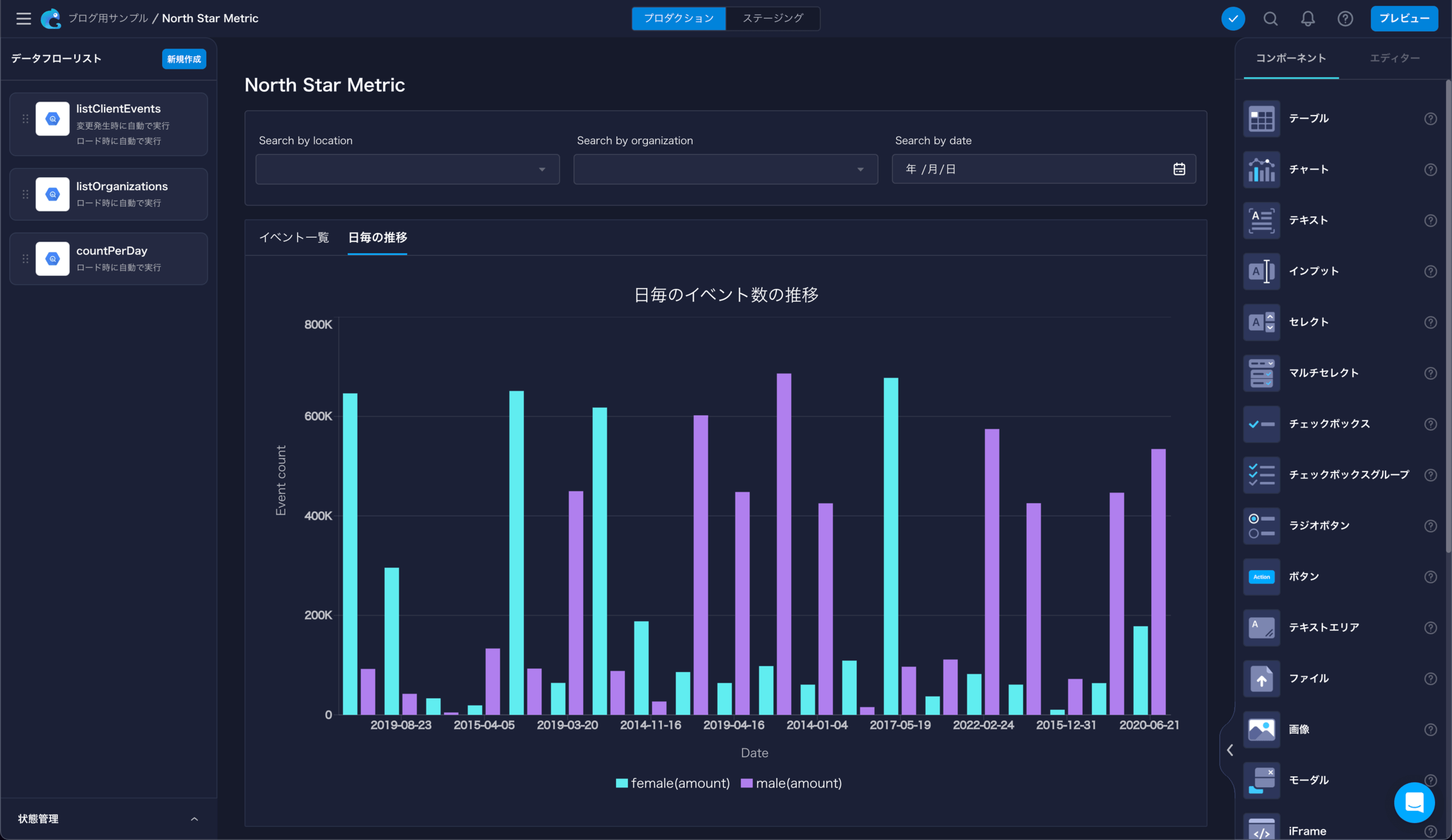
[タブ] を配置し、 Tab1にイベント一覧、Tab2に日毎の推移として、[チャート] を配置します。
チャート用のデータフローとして、 countPerDayというデータフローを作成します。
WITH
event_counts AS (
SELECT
COUNT(*) AS event_count,
DATE(created_at) AS event_date,
organization_id
FROM
`demo_data.client_event`
WHERE
({{ !locationSelect.value }} OR location = '{{ locationSelect.value }}')
AND
({{ !organizationSelect.value }} OR organization_id = '{{ organizationSelect.value }}')
AND
created_at >= TIMESTAMP_SUB(CURRENT_TIMESTAMP(), INTERVAL 7 DAY)
GROUP BY
event_date, organization_id
),
org_counts AS (
SELECT
COUNT(DISTINCT organization_id) AS org_count
FROM
`demo_data.client_event`
WHERE
({{ !locationSelect.value }} OR location = '{{ locationSelect.value }}')
AND
({{ !organizationSelect.value }} OR organization_id = '{{ organizationSelect.value }}')
AND
created_at >= TIMESTAMP_SUB(CURRENT_TIMESTAMP(), INTERVAL 7 DAY)
)
SELECT
SUM(event_count) / (SELECT org_count FROM org_counts) AS average_event_count,
SUM(event_count) AS event_count,
event_date
FROM
event_counts
GROUP BY
event_date
ORDER BY
event_date ASCチャートの [データ] に {{ countPerDay.data }}と記述、[タイプ] を棒グラフにし、 [X軸] には event_dateを選択すると、自動でデータがマッピングされ、チャートとして描画されます。
※データはダミーです
このように、テーブル表示とチャート表示をタブで切り替えてデータを監視できるダッシュボードを構築することが出来ました。
実際に社内で使っているものは、もう少し情報量の多く、複雑なものですが、ベースはこの形を使っています。これからダッシュボードを構築しようとしている方々の参考になれば幸いです。
QuerierとBigQueryを活用して、North Star Metricのダッシュボードを手軽に構築する方法について解説しました。これらのツールは、エンジニアの負担を軽減し、専門的なプログラミングスキルを持たないメンバーでもデータ分析が可能になります。
Querierのローコードプラットフォームは、エンジニアの時間とリソースを節約し、ビジネスの重要な側面に集中することを可能にします。また、適切な洞察を得ることで、あなたのビジネス成長を推進するための戦略的な決定を下す手助けとなります。
現在社内ツールの構築を検討している方は、ぜひQuerierをお試しください。

Querier運営
「Querier(クエリア)」は社内向け管理画面を圧倒的な速さで、かつビジネスのスケールに合わせて柔軟に構築することができるローコードツールです。

このたび2024年11月11日に値の参照に関する仕様変更を予定しておりますので詳細について報告いたします。
more

データフローの通知設定機能・監査ログへのパラメータが追加されましたのでご紹介します。
more

データフローのアクションに永続化などに利用できるローカルストレージ機能を追加しました。
more
.jpeg?q=80)
日本を健康に。多彩なフィットネスブランドを展開中。スタジオ付きの「JOYFIT」、24時間型の「JOYFIT24」、ヨガスタジオ「JOYFIT YOGA」、パーソナルジム「JOYFIT+」、家族向けの「FIT365」など、多彩なブランド展開で全国を席巻しているスポーツ事業。
more